Ở phần 1, bạn đã hiểu vai trò và ý nghĩa của những thiết lập trong General.
Phần 2 sẽ hướng dẫn bạn thiết lập 2 module cơ bản:
- Branding: bao gồm ảnh bìa của blog, logo, màu sắc chủ đạo của toàn bộ blog
- Navigation: menu điều hướng của blog
Nào, bắt đầu thôi! 💪
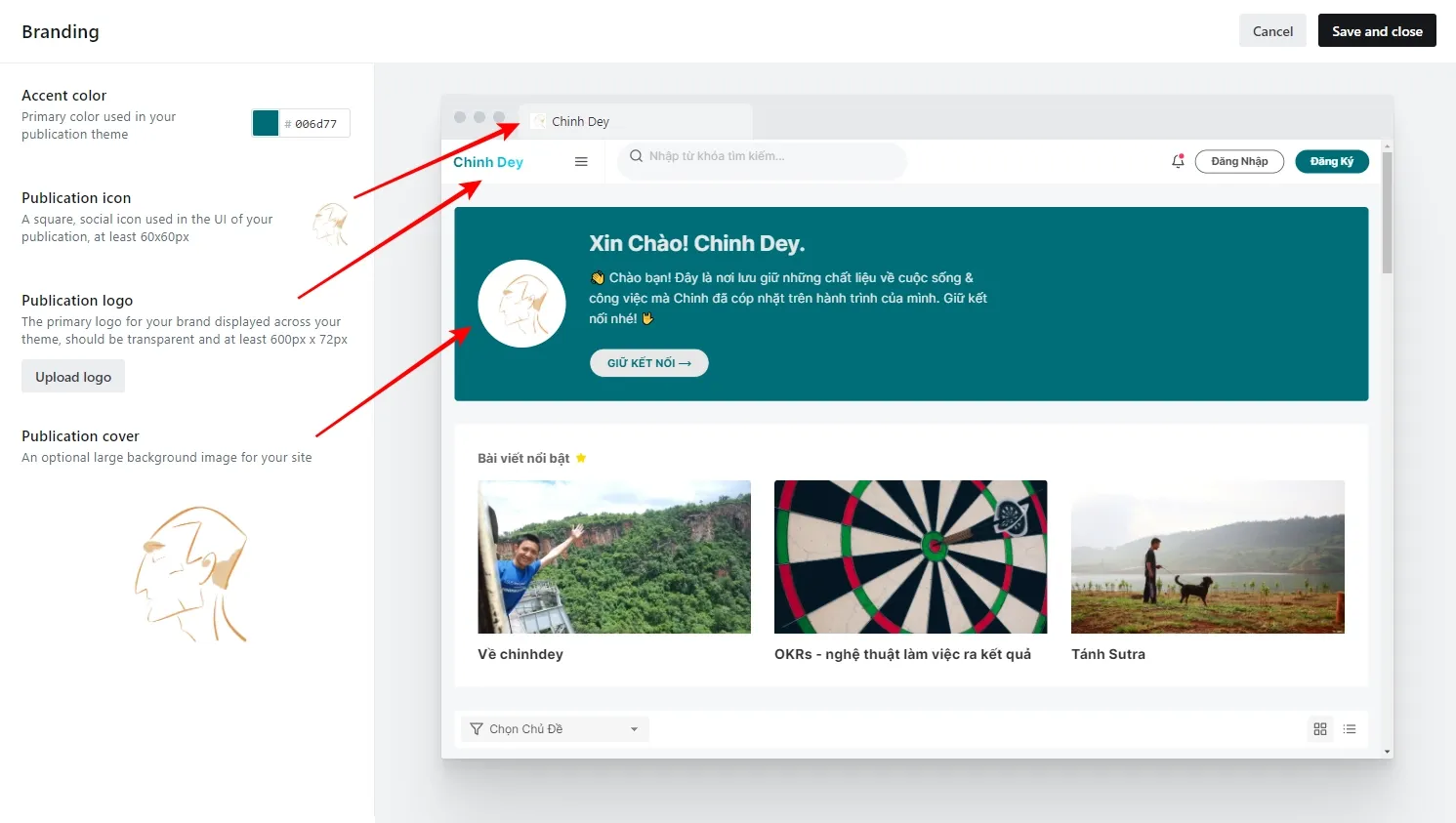
#1. Branding

Accent color
Đây là màu sắc chủ đạo của toàn bộ blog. Được sử dụng cho nút nhấn, màu nền ảnh bìa, link... và rất nhiều nơi khác tùy thuộc vào theme.
Mẹo nhỏ: nếu bạn muốn phối màu một cách hài hòa, vào ngay Coolors để chọn set màu ưng ý nhé.
Chọn set màu phù hợp rồi click vào một màu để copy mã, sau đó dán vào Accent color của Ghost, hoặc bất cứ ứng dụng nào yêu cầu dán mã màu theo hệ hex.
Publication icon
Còn được gọi là favicon, là cái logo bé xíu xuất hiện trên các tab của trình duyệt. Logo này kích thước chỉ 60x60px thôi nhé.
Publication logo
Sử dụng ảnh kích thước 600x72px. Đây là logo xuất hiện ở góc trên bên trái của blog, đồng thời là nút điều hướng để quay về trang chủ. Tuy nhiên tôi không sử dụng vì logo hiển thị không được đẹp. Có thể do kích thước chưa được tối ưu.
Khi không up ảnh cho Publication logo, thì theme tự động lấy Title (tên blog) thay thế. Tôi thích cách này hơn.
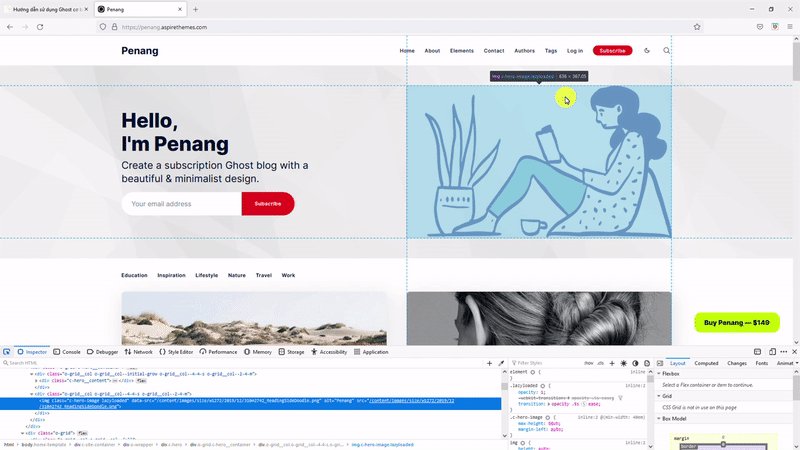
Publication cover
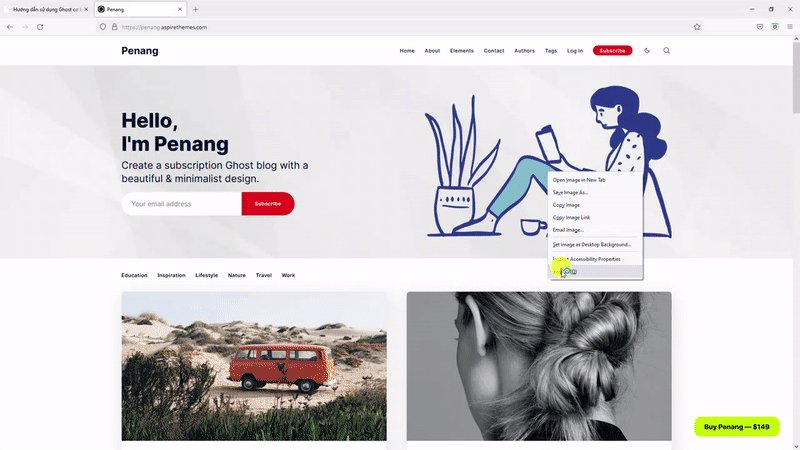
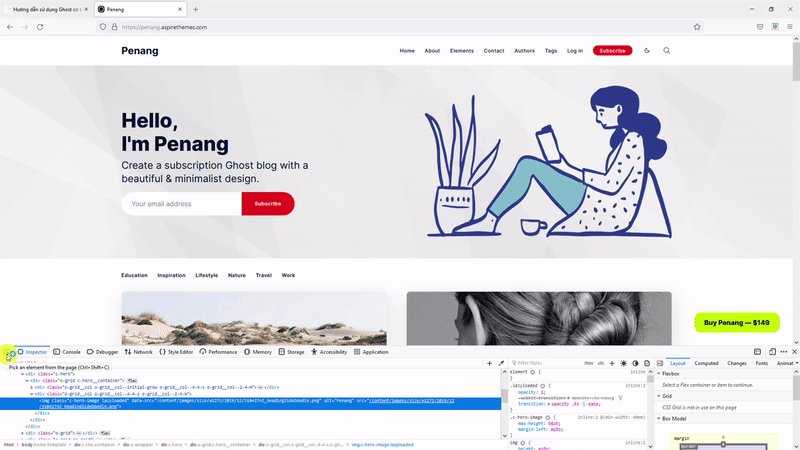
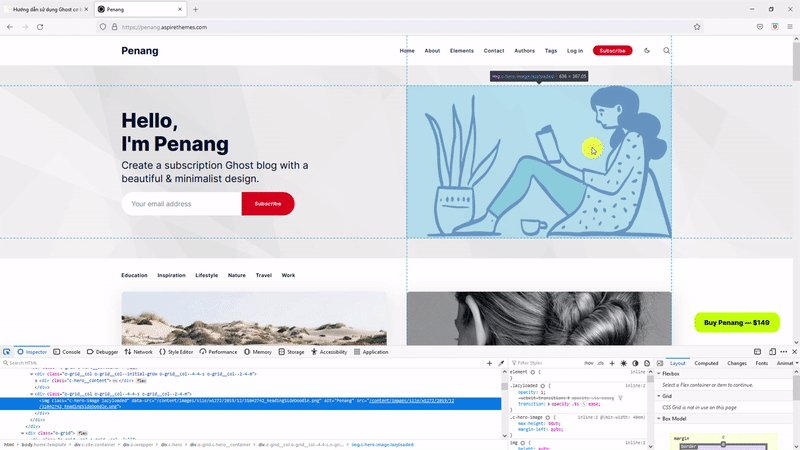
Đây là ảnh xuất hiện ở banner đầu trang blog. Tùy từng theme mà kích thước sẽ khác nhau. Để biết kích thước chính xác, bạn click phải chuột vào ảnh ⟶ Inspect (Kiểm tra phần tử) rồi rê chuột vào như hướng dẫn sau đây:

Lưu ý: để tối ưu tốc độ tải trang và tiết kiệm dung lượng cho hosting, bạn nên chuyển toàn bộ ảnh qua định dạng webp nhé. Sử dụng Squoosh để chuyển đổi định dạng ảnh qua webp.
#2. Navigation

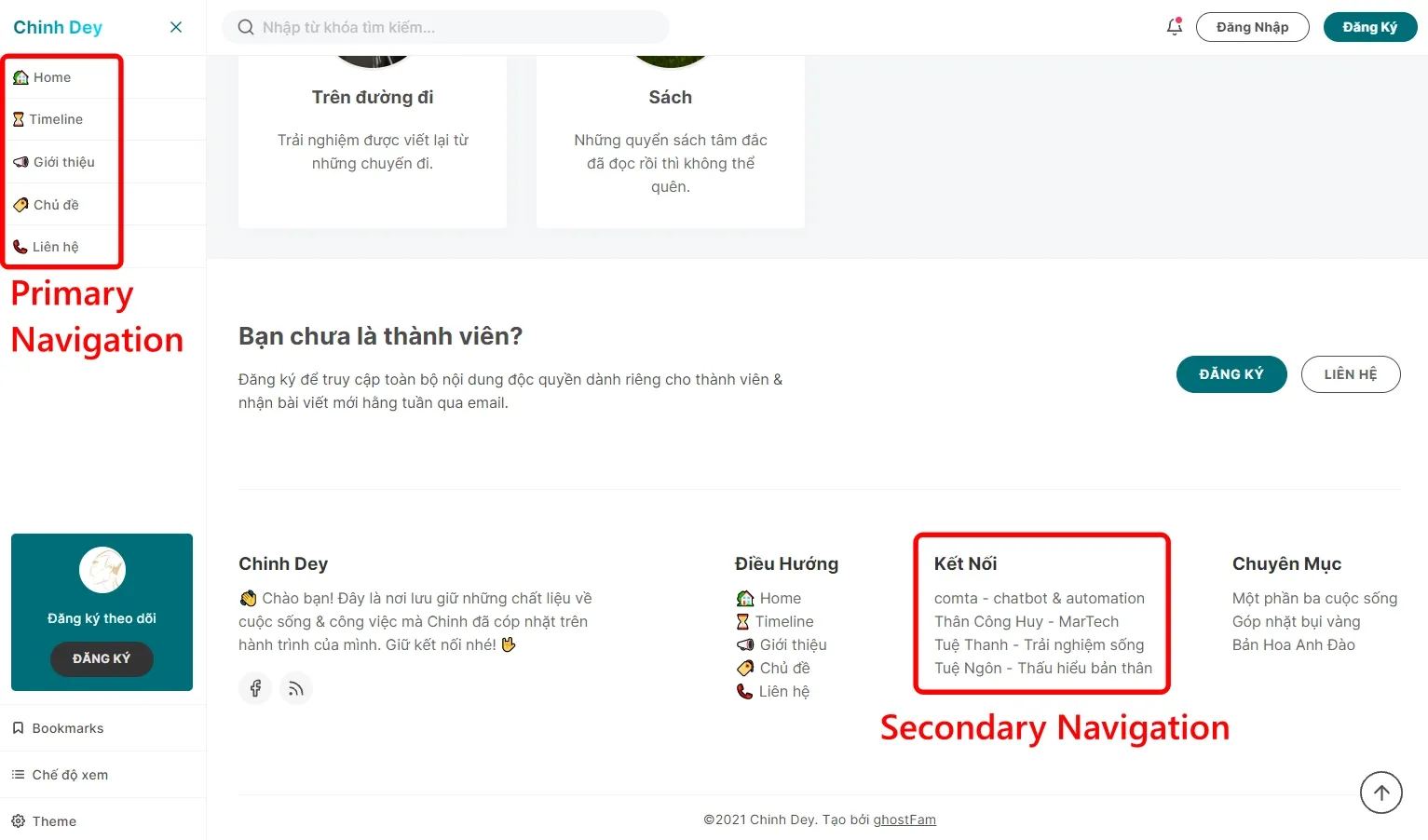
Navigation là menu điều hướng của blog. Có 2 loại:
- Primary navigation: menu ở đầu trang và chân trang
- Secondary navigation: menu ở chân trang
Primary navigation thường dùng để dẫn đến các trang chính của một website, như trang thống kê chủ đề (tags), trang tác giả (authors), trang liên hệ (contact)...
Đối với những theme có tính năng đặc biệt, như trang liệt kê bài viết theo dòng thời gian (Timeline - như chinhdey đang sử dụng), cũng được đưa vào Primary navigation.
Ngoài ra, bạn có thể đưa một bài post bất kỳ vào menu. Tôi đưa bài viết giới thiệu về chinhdey (vốn là một post) vào làm menu Giới Thiệu luôn.
Bạn còn thể dẫn đến trang donate (ủng hộ, mời cà phê). Hoặc bạn có thể dẫn link chéo đến các website/blog khác trong network của bạn, để tăng traffic và SEO lẫn nhau.
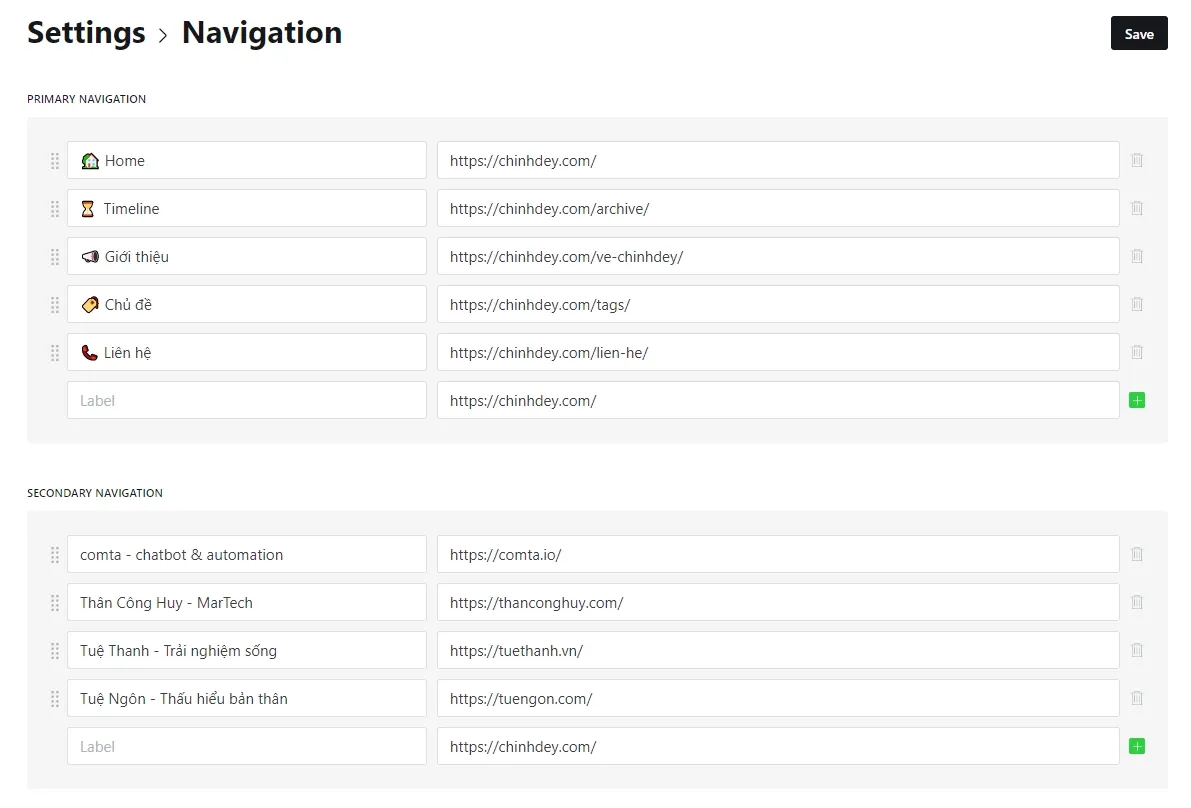
Cách thiết lập thì vô cùng đơn giản. Cột bên trái bạn sẽ điền vào tên của menu mà bạn muốn hiển thị ra ngoài. Cột bên phải là đường link dẫn tới page/post (trang hoặc bài viết).

Mẹo nhỏ: bạn có thể sử dụng emoji ở Primary Navigation để tăng thêm sự sinh động và bắt mắt. Vào emojipedia để chọn emoji nhé.
Nếu sử dụng Windows 11, nhấn tổ hợp phím Windows + V và chọn icon mặt cười để chọn nhanh emoji. Siêu tiện lợi. 👍
Theo tôi, phần Navigation bạn không cần phải thiết lập ngay từ đầu. Mà hãy chăm chỉ lên bài. Đây mới chính là linh hồn của blog.
Sau một thời gian, khi đã nhiều bài viết thì bổ sung menu cũng chưa muộn. Lúc này bạn đã đủ chất liệu để biết cần thêm cái gì vào menu.
Kết
Khi thiết lập xong General & Branding, bộ mặt của blog đã tương đối tươm tất để sẵn sàng "đón khách" rồi đấy.
Phần tiếp theo là hướng dẫn sử dụng trình soạn thảo Koenig - trình soạn thảo mặc định của Ghost - để chế tác một bài blog trọn vẹn cả về nội dung và hình thức.
Bạn chờ xem nhé. 😉

